티스토리 뷰


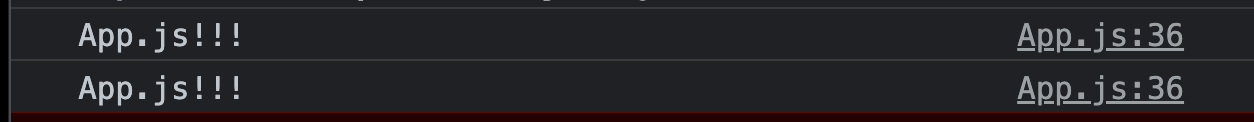
react를 이용하면서 뭔가 이상하다는 것을 느꼈다. 가장 이상하다 느꼈던 순간은 어떤 컴포넌트가 두 번 렌더링된 걸 발견했을 때였다. 아무리 살펴보아도 두 번씩 렌더링 될 이유가 없었기에 몇 시간동안 끙끙대다가 결국 이유를 알게 되었다.

컴포넌트의 constructor와 같은 메서드를 의도적으로 두 번 호출하면 strict mode가 이와 같은 패턴을 쉽게 찾을 수 있도록 합니다.
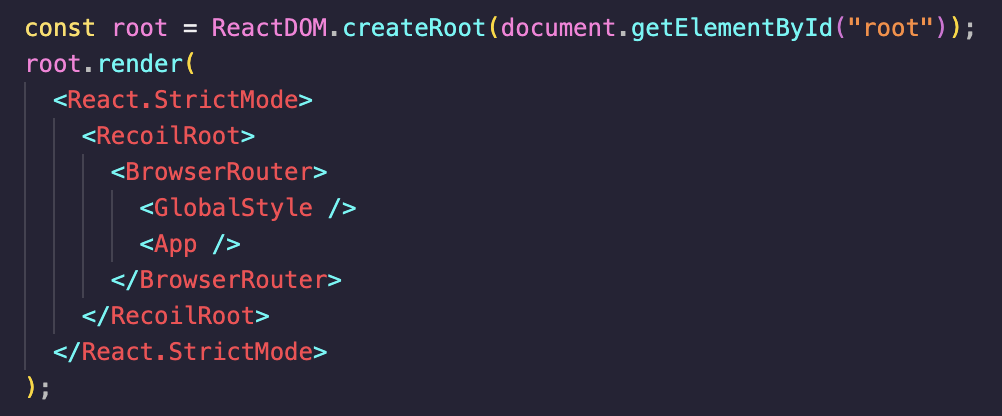
React에서 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구인 StrictMode 때문에 두 번씩 렌더링 되었던 것이다.

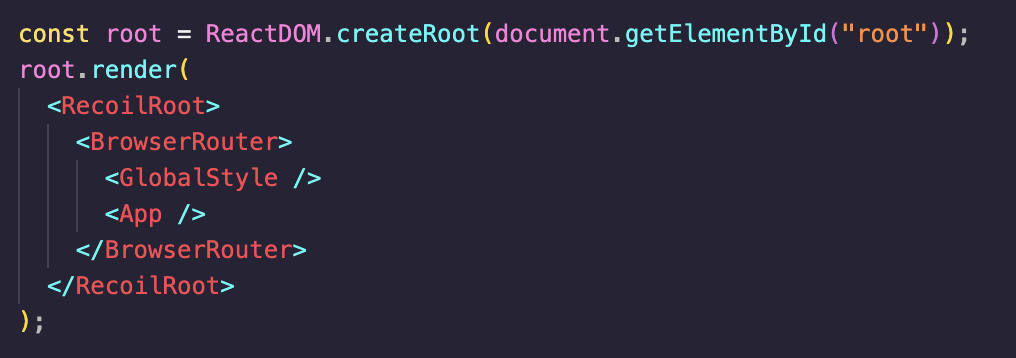
이와 같이 <React.StrictMode> </React.StrictMode>를 지워주니 문제를 해결할 수 있었다.
출처: https://ko.reactjs.org/docs/strict-mode.html
'기록' 카테고리의 다른 글
| preproject ~ 04/18 (0) | 2023.04.18 |
|---|---|
| SyntaxError: Unexpected token o in JSON at position 1 고친 방법 (0) | 2023.02.12 |
| React Movies 기록 - 5. Search (0) | 2023.02.05 |
| React Movies 기록 - 4. movies, movie (0) | 2023.02.05 |
| React Movies 기록 - 3. Home, latest (0) | 2023.02.05 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 구현
- typescript
- Next.js
- 코드스테이츠
- 스택
- 비트마스킹
- themoviedb
- 프로그래머스
- 동적계획법
- 다이나믹프로그래밍
- 브루트포스
- 백준
- 리액트
- 알고리즘
- SQL
- C++
- NextJS
- 타입스크립트
- 자바스크립트
- async
- 햄버거버튼
- 순열
- react
- CSS
- Redux
- aws
- 카카오맵
- BFS
- 완전탐색
- 넥스트js
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함

